WhatsApp has released stickers to WhatsApp, a much awaited one. You can create custom WhatsApp stickers with the sample application provided by WhatsApp. WhatsApp has pushed a sample application for stickers on GitHub which is open to the public. You can create custom WhatsApp stickers on both iOS and Android. In this article let us see how to create custom WhatsApp stickers by developing an iOS application. You can convert PNG images to WhatsApp stickers if you are able to follow this article.
Prerequisites
Before developing the application, you need certain tools to modify the sample application. Here is the list of tools that you need to start.
- Mac computer or a Hackintosh
- Xcode
- iPhone
- Apple ID
- Lightning to USB cable
- Adobe Photoshop (or any other photo editor to make PNG images)
If you are ready with all these tools, it's time to get started.
Assumption
I assume that you have a few PNG images which you are going to use as stickers. Let me assume that you have two directories of PNG images with you. One is car and another one, let me call it as bike. The car directory has 5 images and the bike directory has 3 images. For easier navigation, rename the images in the car folder as 1_car_ferrari.png ... 5_car_audi.png and images in the bike folder as 1_bike_ducati.png ... 3_bike_bmw.png.
Steps to create custom WhatsApp stickers on iPhone
-
Download or clone the repository from GitHub. You can download from the website directly as ZIP or clone by using the following command, in case if you have Git installed.
git clone https://github.com/WhatsApp/stickers.git
-
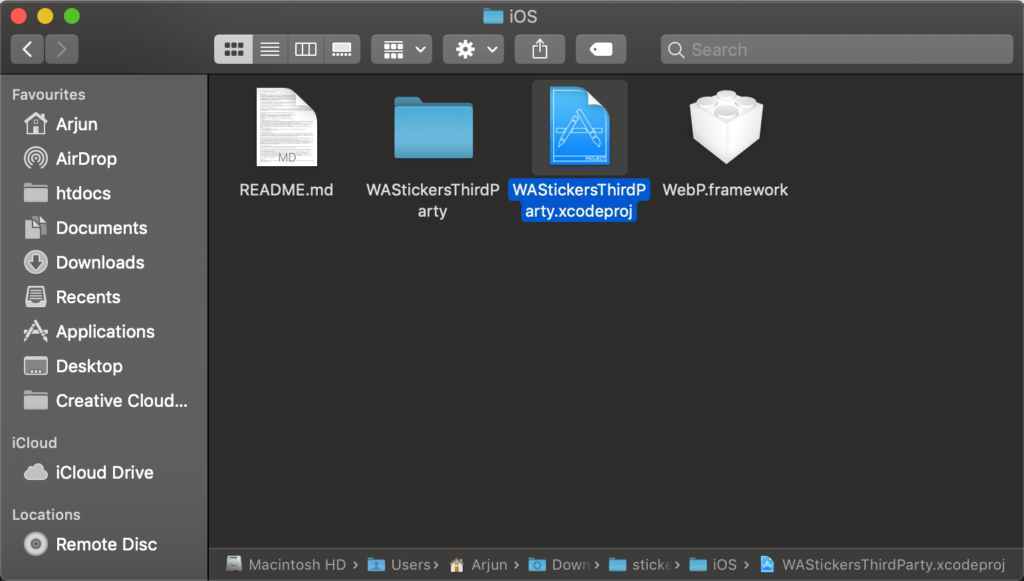
Now open the downloaded file, unzip it (if you have downloaded directly from GitHub) and go to stickers-master/iOS directory.
-
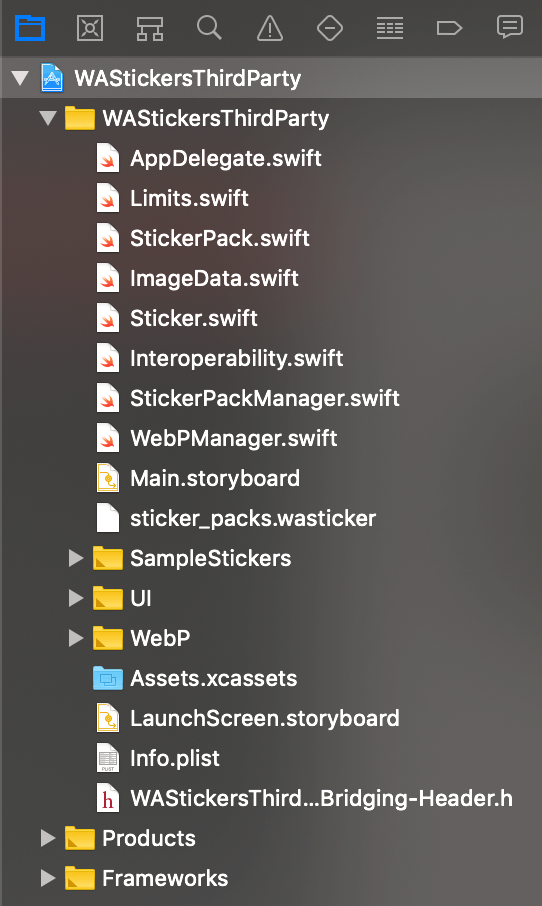
In the Project Navigator (left side), find a directory called SampleStickers. Delete all photos from the folder.

-
Drag all the images from the folder car to SampleStickers directory.
-
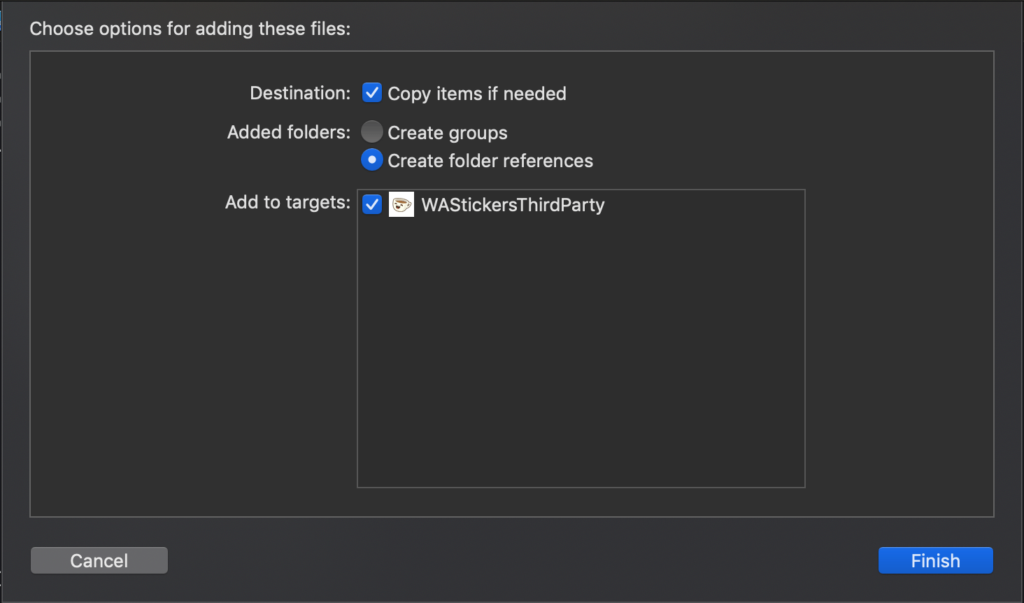
Now Xcode asks if it can create a reference to the image. Make sure to check Copy items if needed checkbox and click on Finish.

-
Similarly, repeat step 5 and 6 for bike stickers.
-
In the Project Navigator, open file sticker_packs.wasticker.
-
Delete the contents in the sticker_packs.wasticker file and copy the below code.
{ "ios_app_store_link" : "", "android_play_store_link" : "", "sticker_packs" : [ { "identifier": "carId", "name": "Car", "publisher": "CryptLife", "tray_image_file" : "1_car_ferrari.png", "publisher_website" : "https://cryptlife.com", "privacy_policy_website" : "", "license_agreement_website" : "", "stickers": [ { "image_file": "1_car_ferrari.png" }, { "image_file": "2_car_audi.png" }, { "image_file": "3_car_merecedes.png" }, { "image_file": "4_car_toyota.png" }, { "image_file": "5_car_rollsroyce.png" } ] }, { "identifier": "bikeId", "name": "Bike", "publisher": "CryptLife", "tray_image_file" : "1_bike_ducati.png", "publisher_website" : "https://cryptlife.com", "privacy_policy_website" : "", "license_agreement_website" : "", "stickers": [ { "image_file": "1_bike_ducati.png" }, { "image_file": "2_bike_yamaha.png" }, { "image_file": "3_bike_suzuki.png" } ] } ] }
Note: The above code is based on the assumption we made before starting this tutorial to create custom WhatsApp stickers, however, you need to rename the image file names. The tray_image_file denotes the image for the sticker pack. I have set the first image as the pack's picture. You can set to any PNG image or even a new PNG image, if you want to but make sure you reference the new image to the SampleStickers directory.
-
After you have modified the file, save the file by pressing Command + S.
-
Now click on the project name on the Project Navigator.
-
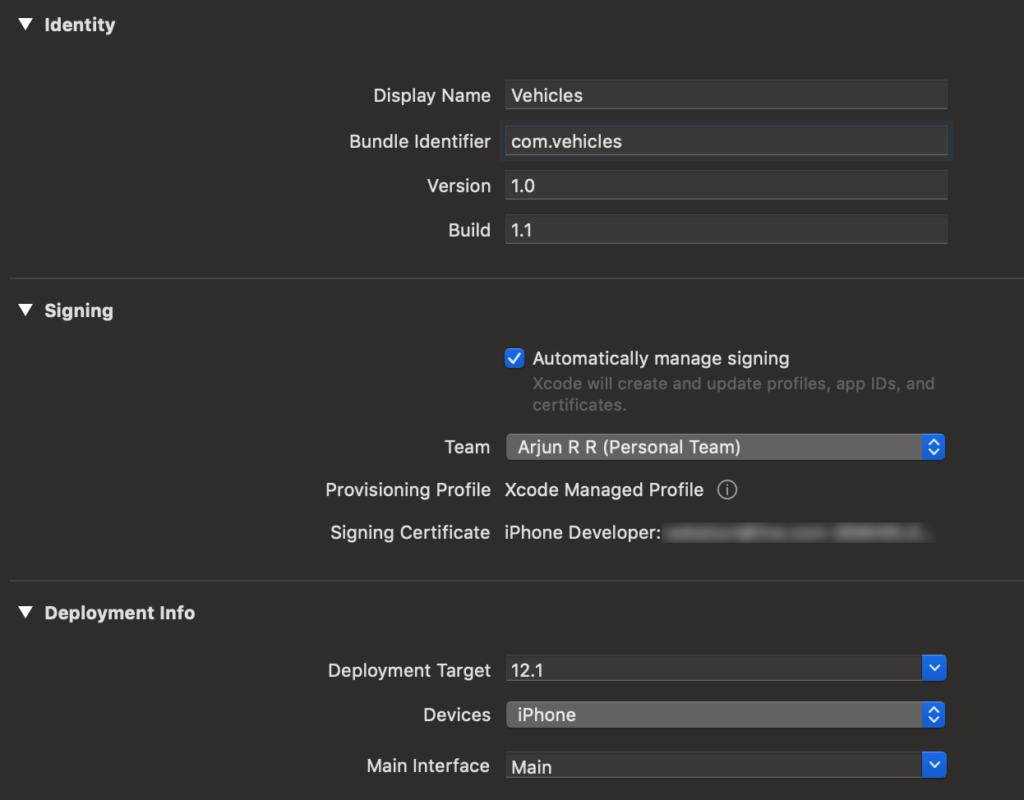
Specify a custom Bundle Identifier, for example com.vehicles.stickers and check Automatically manage signing. You can specify other details like Display Name of your choice.
-
In Team drop down box, add your account and sign in with Apple ID. It is not required to use a Developer account unless you are going to publish the app on App Store. The page should now appears like the image below.

-
Connect your iPhone to your Mac and choose your iPhone as the active scheme to run the app.

-
Once you click on "Build and then Run the current scheme" button (the Play button), your app will be built and will be installed in your iPhone. However, you need to Trust yourself as a developer to run the app.
-
Open Settings app on iPhone. Go to General > Profiles & Device Management. Under the Developer App section, you can find your Apple ID. Tap on your Apple ID and hit Trust.
-
Now open your app and you can find your sticker packs.
-
Tap on the plus (+) icon to send to WhatsApp.
That's all! You have created an app containing your custom WhatsApp stickers to use on iPhone. It is now time to share your stickers with your friends and family. You can also publish to App Store if you want but make sure that you provide the value for ios_app_store_link in the sticker_packs.wasticker file. If you have any questions, let me know in the comments below. Download Links