Now, it's time for you to place an animated picture on Facebook for your page. The method instructed to insert animated pictures on Facebook profile is completely a different one, that is, by tagging. But here, you may upload by altering or changing some attributes in Facebook source code. Using this method, you can upload animated pictures to your Facebook timeline too. This method is not meant only for pages, also works for profiles that have timeline. A previous method which I posted about animated pictures on Facebook is by continuous tagging process. That process looked more troublesome to most of the users who love Facebook tricks. The problem is, we have to find a profile with animated picture, add him/her as a friend and get tagged in that picture. That method looks more complicated, right? What if, I take their profile picture without giving any friend request or getting tagged? Sounds Good, Right? Now, you may insert animated pictures on Facebook profile or pages.
Note: You won't be able to upload your own GIF images as Facebook has patched the trick long back.
To do this trick, you will require Google Chrome. If you use Mozilla Firefox, you will require Firebug plugin to be installed on your browser.
Let me teach using my profile. The same trick applies for Facebook Page, but instead of Life events, you have to use Milestone feature.
To insert animated picture on your profile's cover picture:
Step #1: Go to someone's Timeline, example mine. You can also make use of any page.
Step #2: Open the Cover Photo.
Step #3: Analyse the URL of the picture. Copy the value of fbid and paste it in Notepad for easy use.
Example: If you find a URL like the one below, then the fbid is 3288234299547 http://www.facebook.com/photo.php?fbid=3288234299547&set=a.1955965913670.85877.1678391008&type=1&theater
Step #4: Go to your Profile and hover on your timeline. Choose Change Cover option. Select Choose from Photos and select any album of yours.
Step #5: Right click on the first picture (for making the tutorial not confusing) and choose Inspect element.
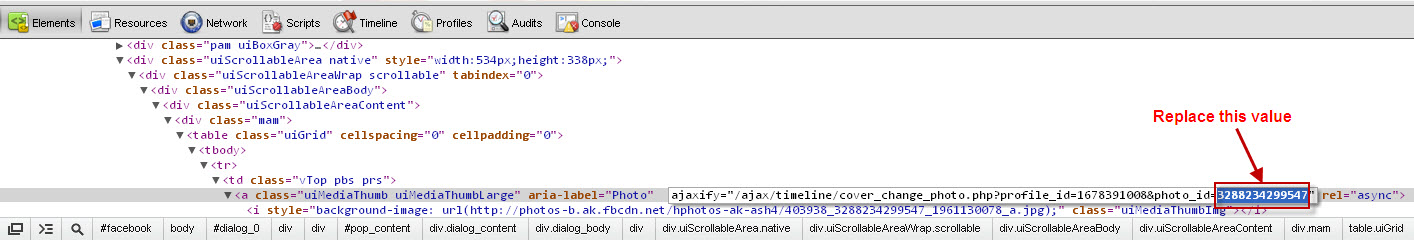
Step #6: Find something in the code as shown in the below picture. This will look like fbid which you copied from others profile or page. Just replace that ID with the one which you copied from other page or profile.

[Click on the above image to enlarge]
Step #7: Click on the first picture which you right clicked for changing the code. Now, it's time for you to show off your friends or fans.
You can also insert animated cover photo on Facebook page. Follow the same above method for pages.
To insert animated picture on Life event or Milestone:
Step 1: Go to someone's timeline and see about of theirs. You may also use my profile. I have some animated images added in my Life event. you can make use of that. My profile link is available in the step 1 of the above tutorial.
Step 2: Open the picture which gets animated on their Life event. Please note, that you can also use your other's animated cover photo for inserting it into your timeline.

Step 3: Copy the value of fbid from the Photo URL.
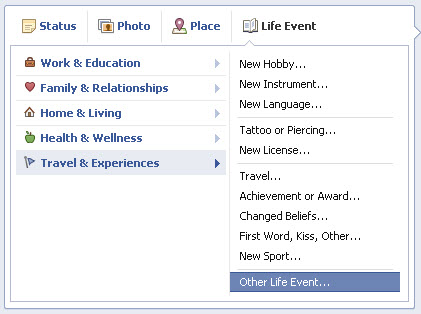
Step 4: Go to your profile and in status box, choose Life Event. Choose any type of event, say Travel & Experiences > other Life Event.
Step 5: Enter the name for the event and click on Choose from Photos. From now, Follow the Step #5, #6, #7 of the above tutorial.
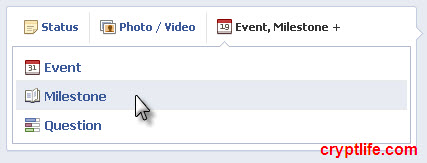
To insert animated picture on Facebook Pages, just in the step #4, you will be seeing a option Milestone. Use them to create events for Pages.

If you have anymore doubts and troubles, you may comment below. I feel happy to troubleshoot the problem. Like us on Facebook and stay subscribed with us. Happy Facebooking and Thanks for visiting CryptLife! We will bring you more tricks soon.

You don't have sufficient permissions to do that." thats what pops up..."