I wrote a post already to insert animated picture on Facebook cover photo and life events. You need the tutorial of them to understand or follow with this post. Please have a look in that article because only when you have your own animated picture in a Life Event of your profile, you may proceed few steps here. Previous article: Insert Animated Pictures on Facebook Cover Photo and Life Event [How to]. Read it to add an animated picture in your life event. Now, if you have learnt how to add animated images in your Life Event, its time to post animated pictures on Facebook Timeline or Group.
Certain things are to be required before applying this trick.
- Profile ID or Group ID
- Photo ID
- Access Token
Posting animated pictures on groups and timeline require an Application. So, it is a must that an access token is required. I will explain you in simple steps to post animated or GIF images on your Facebook timeline or groups.
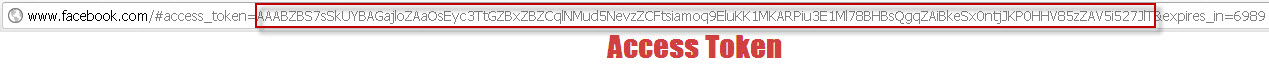
Step 1: Get access token here. When you go here, just allow the application and copy the access token which appears like the one below. AAABZBS7sSkUYBAAQZCtAQk9U9HDZCrSRzKUC8plnXLSAZC5QbTgZAZAQTZCbzNZBFot0Vd4x2etuvREzCeHm0vZBNvkVm1NDEqUZChkcYqI0T0ckFK6QbTOOJG
If you have more doubts on getting access token, see the below image.

[CLICK ON THE IMAGE TO ENLARGE]
Step 2: Now, copy the below code in your favorite text editor like notepad. This is just for easy use.
Use below code to post on your timeline:
https://graph.facebook.com/TIMELINE_ID_OR_USERNAME/feed?method=post &message=MESSAGE_TO_BE_DISPLAYED &object_attachment=PICTURE_ID &name=ANY_NAME_FOR_PICTURE &caption=PICTURE_CAPTION &description=PICTURE_DESCRIPTION &access_token=ACCESS_TOKEN
Use the below code to post in groups:
https://graph.facebook.com/GROUP_ID/feed?method=POST &message=MESSAGE_TO_BE_DISPLAYED &object_attachment=PICTURE_ID &link=LINK_FOR_NAME &name=ANY_NAME_FOR_PICTURE &description=PICTURE_DESCRIPTION &access_token=ACCESS_TOKEN
Step 3: Replace the following, in the above code.
TIMELINE_ID_OR_USERNAME or GROUP_ID with the ID of the group or timeline to be posted. To get a ID of your profile i.e. a Timeline or wall, you should, go here: http://graph.facebook.com/username In the above URL, replace the username with the Username of your profile.
To get ID of the group, it's simple, analyse its URL and get it. Usually a group have an URL like below one. http://www.facebook.com/groups/123456789/ Here, in the above example, 123456789 is the group ID. If a group URL doesn't appear like above, just go to the group, choose Notifications and right click on Settings. Choose Copy Link Location. You can find the group ID there, in the URL.
MESSAGE_TO_BE_DISPLAYED with your message. ANY_NAME_FOR_PICTURE with any name for the picture. PICTURE_ID with the ID of the picture you inserted in life events. Go to your profile info on your timeline, select a life event which you created already with animated pictures (Tutorial link given in this article's first paragraph). Open the photo and the PICTURE_ID is the value of fbid in the URL of the image. LINK_FOR_NAME will be the link for the text that you specify for the value &name. PICTURE_CAPTION with a caption of the picture (any). PICTURE_DESCRIPTION with the description of the picture. ACCESS_TOKEN with the access token which you got from step 1.
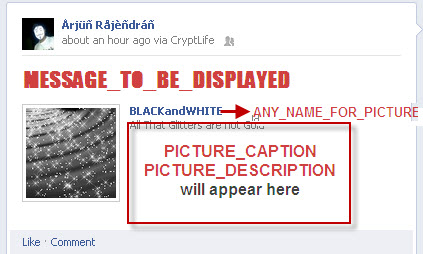
See the below image and learn how your replaced text will work after posting.

Step 4: After replacing your custom text in the code, it's time for you to post on timeline and groups. Just copy the replaced code and paste it in your address bar of your browser. And voila, if you get something like the image below this, you are successful in posting. You may check your timeline or group.

Share your comments and doubts here in comments. Subscribe and stay tune for new updates. Like us on Facebook.
Update 1: If you like to post animated pictures on Page with your page name, you can't make use of this trick. Instead, use the latest trick here.
Update 2: We have updated this post with the code to post animated pictures on groups. Larbi, one of our readers of CryptLife site corrected this. He pointed out a error in the code for posting animated pictures on groups. We debugged it and added a code for posting animated pictures on groups. Thanks Larbi! If you have any queries or suggestions, you may contact us.

Hi Randy, this picture was uploaded on July 20, 2012. the upload trick was working at that time. Now, it isn't.