Facebook is a largest social media where people chats with each other to share personal matters. Chat box provided officially is always used for chatting but if you are a owner of renowned Facebook Page, then you may always try some new trick to make your fans excited. Thereby making your fans to share about your page more with their friends. I have already posted about this trick on this blog but I didn't discuss information regarding Facebook Page. I shared a tutorial with you which only taught about posting chat box in personal profiles. That was so easy but here, it can't be labelled as a easy one. I can specify the level of difficulty as moderate here. Posting chat boxes in a page needs extra interest to do. Hope, every Page owners have as they are ambitious in gaining Likes on their Page.
This trick doesn't changes much as we discussed in posting chat box in personal profiles. An extra step is added to this tutorial when compared to the previous one but here I will teach you the whole step of embedding the chat box into Facebook post for posting it in the Facebook Page.
Now all you must do is copying this code and pasting it into a text editor like notepad.
http://www.facebook.com/connect/uiserver.php ?app_id=138863726203206 &method=stream_publish &from=YOUR_PAGE_ID &target_id=YOUR_PAGE_ID &redirect_uri=http://www.facebook.com &action_links=[{"text":"Posted", "href":"http://www.facebook.com/Crypt Life"}] &picture=PICTURE_LINK &name=TEXT_TO_BE_DISPLAYED &link=LINK_FOR_THE_TEXT
Now, in the given code, replace YOUR_PAGE_ID with your page ID and not your Page's username. If you have a username of your Facebook Page, you may find the Facebook ID by simply logging into the Facebook graph. For example, http://www.facebook.com/CryptLife will have a Facebook graph information in http://graph.facebook.com/CryptLife
The PICTURE_LINK refers to the URL of the Picture you need to display near the chat box. Replace with your custom image URL. The TEXT_TO_BE_DISPLAYED is the text displayed above the Chat box. Replace with your own text. If you didn't specify any LINK_FOR_THE_TEXT, the image URL will be given to the text, but if you wish to have a custom Link, you may have a link by replacing LINK_FOR_THE_TEXT. &name and &link aren't mandatory that you have to include in the code.
After customizing the code with your details, you may put them in the address bar of your browser. Hit Enter. You may not be seeing the chat box. Here lies the important part of embedding chat box in the Facebook post. You need to do one more step in which you should be careful and well concentrated while using.
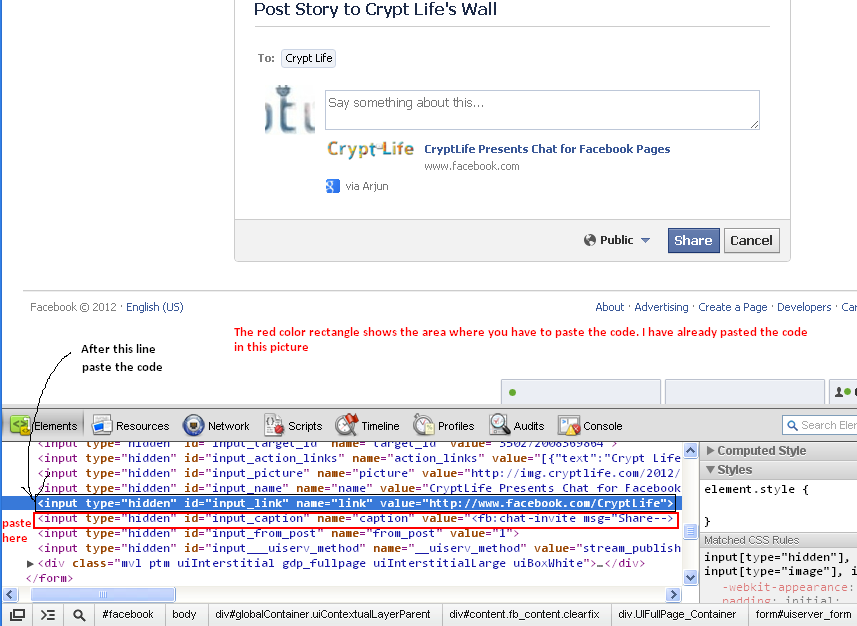
To perform this step, you need Google Chrome or Mozilla Firefox with Firebug Plugin. Just right click on the screen and look for the similar code as shown below.
You may edit this code for sharing your page. In this code, msg="CHAT MESSAGE HERE" is used for the trick to get live. I have given some pictorial stuffs that can be displayed in chat box thereby, making the users more attractive. Just paste the code as shown in the picture below.
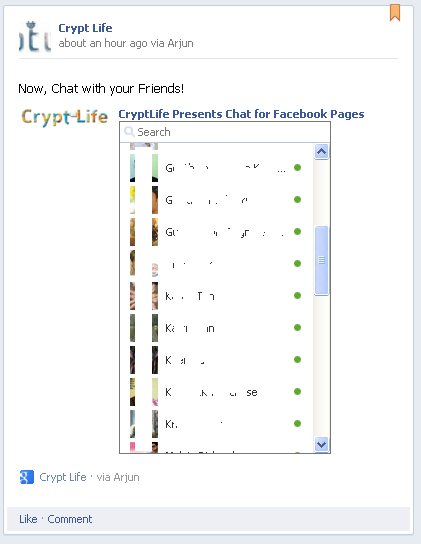
 ](/tech/how-to-embed-chat-box-in-facebook-page/attachment/inspect_element_post_chat_box_facebook_cryptlife) So, please be careful on all steps. See that you get a post similar to below one, which I”™ve made. [
](/tech/how-to-embed-chat-box-in-facebook-page/attachment/inspect_element_post_chat_box_facebook_cryptlife) So, please be careful on all steps. See that you get a post similar to below one, which I”™ve made. [ Hope you have got a clear idea on this trick. If you still have any queries on this trick, drop your comments below. I am happy to help you! Share my blog with your friends.Drop your comments here.
Hope you have got a clear idea on this trick. If you still have any queries on this trick, drop your comments below. I am happy to help you! Share my blog with your friends.Drop your comments here.

Yes! This trick is patched by Facebook a month ago. Alternatively, try placing animated cover picture in your timeline.