A WordPress blog might require a number of plugins for adding additional functionality to the blog. A blog which was used as a personal diary is now made commercial. In the competitive world of bloggers, always a best is expected. When one blogger adds a new functionality to his or her blog, then if another blogger finds that functionality to be awesome, then he might search a plugin which provides that functionality to his blog. He might need to search Google for that kind of plugin to his WordPress blog or he should ask the blog owner for the name of the plugin. But smart bloggers will follow most 3 ways to find WordPress plugin used by a blog.
#1 Using a third party website to find Plugin used
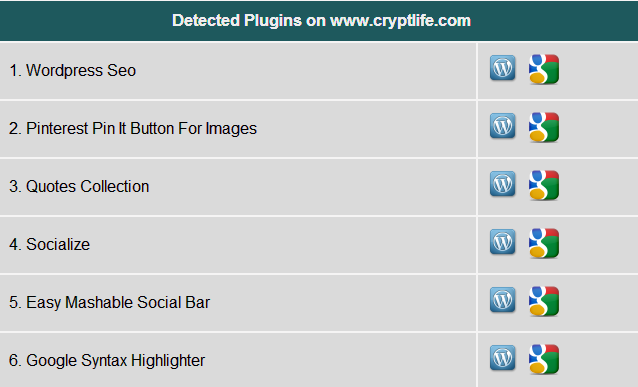
Earlier, When I want to find the name of the WordPress Theme used by a blog, I used a site which revealed the information regarding the WordPress theme. Recently, I when I was gazing though internet, I found a site with an attractive theme. I identified that it was a WordPress blog. And thus, I used the site to find the theme used by that WordPress blog. This time, the site not only generated the WordPress theme information but also the list of plugin names that a WordPress blog use.
The site whatwpthemeisthat.com revealed information about the WordPress theme and Plugin. The result generates the WordPress plugin page link so that we can directly download from the WordPress.org site. Also, it includes a Google icon which on clicking that will search about that WordPress plugin.

#2 Using Google Search
Some of the blogs which do not block WordPress folders like wp-content from indexing can be seen through the normal Google Search. Just by using the following dork, a user can see the plugins used by a WordPress blog. This does not apply to all the blogs but only few.
site:http://www.example.com/wp-content/plugins/
Usually the WordPress folder is located in the public_html or htdocs directory of the remote server but a blog can have any other path for WordPress too. This can be confirmed by the image URL structure or Admin log in URL structure. By querying the above dork in the Google, we can see list of plugins used by the site. this will display the deactivated plugins too.
#3 Digging up the Source Code
The Inspect element feature on web browsers like Google Chrome and Mozilla Firefox has really made a developer to dig up the source code of the site. Normally it shows the HTML, Javascript and CSS codes. The notable thing about the Inspect Element feature is, it can show the correct code of the element selected in the web page.
When we need to find the plugin used by a site using the source code, just right click on the place where you suspect that it is a new feature used by WordPress with the help of a plugin. Analyse the code and get an idea. Let me explain you with an example.
Let us consider my blog as an example. As you can find, you will see a Pin it button when you hover on images in this blog.
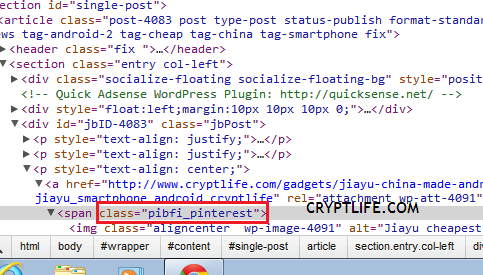
Right click on the image and choose Inspect element.
Note: If you are using Mozilla Firefox, the Firebug plugin for Firefox will serve you more efficiently than the default feature on Firefox. If you feel comfortable with the default Inspect element feature on Firefox, you can use them. I won't blame you!
Find the nearest tag that holds the tag. The will hold a class attribute which tell you about the Plugin information.
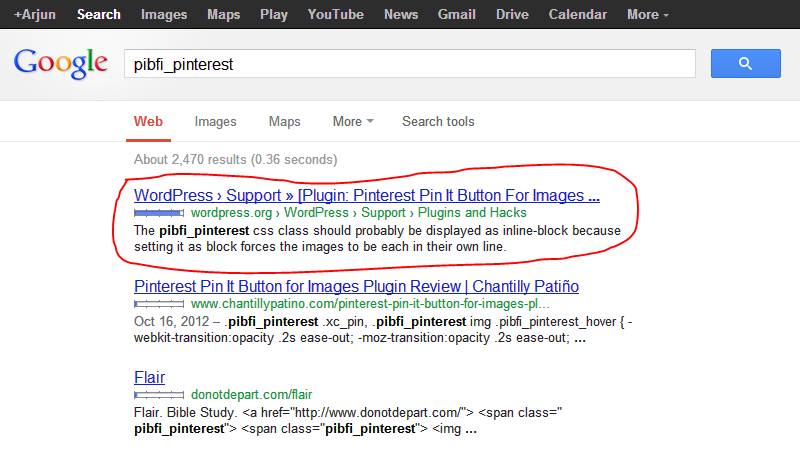
Just Google the raw code. You can easily find the plugin name. People who already use that plugin might have posted such codes on support forums which will be useful for us in finding the plugin too.

If you are using any other method than this, please share with us in comments. Also, you can comment about your views about this post here.
