New to tech or a newbie blogger? You should have probably installed a free theme on your blog, maybe, sometimes premium theme if you have taken your blogging journey a serious one. Most of the free themes have less functionality of customization. The copyright year is an important thing that you need to care about when you are into the next year. If your theme provides a dynamic functionality of taking the year from the browser, you do not have to worry. In the other case, if your blog has a static year in the footer that says copyright, you can make it dynamic, or in other words, you can change copyright year automatically using the system's time. Most of the bloggers use WordPress or Blogger platform. I do have a tutorial for both platforms. Also, if you are using WordPress, we have got two different ways to add a dynamic year so that copyright year automatically changes.
Blogger:
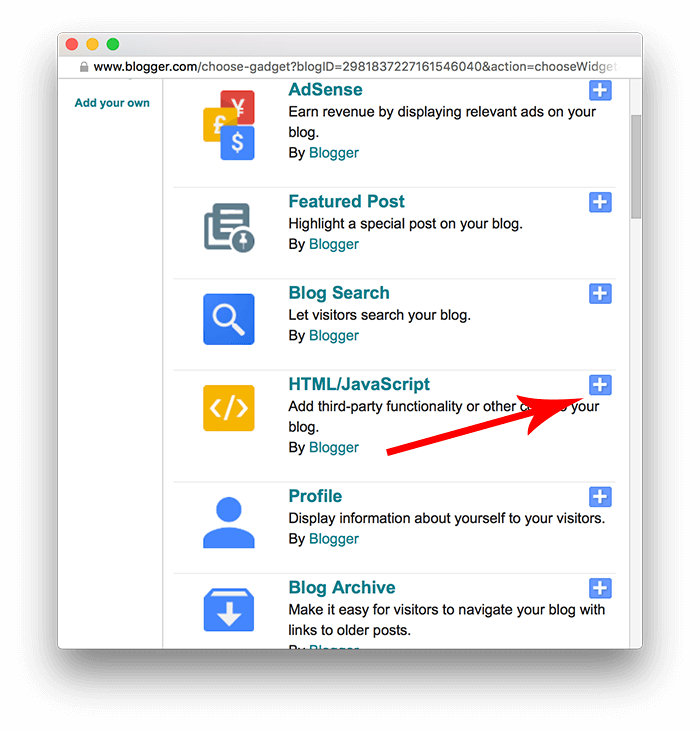
Blogger provides most of the controls handy for newbie bloggers. The platform has handy gadgets to install custom HTML or Javascript to your website. You can make use of the HTML/Javascript gadget available in your gadget. To do this, follow the steps below:
-
Login to your Blogger dashboard.
-
Choose Layouts.
-
Scroll to the bottom to find the footer area.
-
Click Add a Gadget.
-
Give a title for your gadget and paste the below code in the content text area.
-
Click on Save.
-
Now click on Save Arrangement to save your Layout.
WordPress:
WordPress is fully customizable than WordPress. The platform allows you to change copyright year automatically using PHP, or using Javascript. Both has a difference, I will cover this after the tutorial. On WordPress, you apply the below Javascript code in your theme options, if your theme have got a field for editing the footer content.
Theme does not have a place for editing footer text? If your theme does not provide an area for editing the footer, go to Editor under the Appearance menu. Choose your active theme and select footer.php in the right side. Just replace the footer content that says your copyright text with the above code. If you get an error, you have probably placed the Javascript code in the place where it is written in PHP. You can make use if PHP code, if the above code throws error.
echo date("Y");
or, use this:
The difference between using Javascript and PHP code: The Javascript code will read the year from your visitors' computer or mobile device, whereas the PHP code gets your server's time. Hence, if your server is located in the United States, and your visitor is from India, your visitor will see previous year instead of the current year in India till United States celebrates their new year - in case you are using PHP code. However, if you are using the Javascript code, the year shown on your blog is read from your visitors' computer or mobile device. This will solve the confusion. Also, make sure that Javascript can be turned off on browsers, so you can give a warning to the user to activate their Javascript using the following code.
Your warning message here
Share your comments below.