'Facebook Addict' is the name earned by me since I joined Facebook on 2009. Before I joined Facebook, I was an Orkut freak. I am not a normal user on Orkut but little aggressive there as I was finding tricks for Orkut a lot. When Facebook was introduced at first, I was not quite amazed but my friend insisted me to use Facebook. When all my friends switched to Facebook, I too was forced to use Facebook. Initially I hated using Facebook but later I was addicted to it when Facebook was continuously updating the interface and features on Facebook.The inspiration to find some tricks on social networking sites did not stop in me. Again, I started searching tricks on Facebook. I was successful in most of the tricks which I experiment. Now, some of the readers email me to share some tricks about which make Facebook stylish.
Making Facebook stylish means, changing the font, layout, and color. Most of the people emailed me asking how to change the font and color. You can also dig our old archives about Facebook.
All tricks shown below works with a plugin or extension called Stylish. Please install the script to your browser before trying out any of the ways in this tutorial.
Stylish is a browser extension or add-on which adds our custom CSS style codes to a website which we visit.
You may use either Google Chrome or Mozilla Firefox to make Facebook Stylish. If you are a Google Chrome user, you may need to download the extension from the Chrome Store. Stylish is also available for Mozilla Firefox to download.
After installing Stylish on your browser, you may do any of the following according to your needs.
#1 Change Facebook Font
As most of the readers asked me about changing Facebook font, I would like to share this first. Changing font with Facebook is simple and easy with the extension Stylish which you have installed on your web browser. You can use Facebook with any font installed on your computer but remember that the changes appears only to you and not others. Other people will see Facebook in default font.
To change Facebook font, you may need to do the following.
Step #1: Once when you have installed Stylish, you will be getting an icon near the wrench menu in Chrome. Right click on the icon and choose Options.
Step #2: Click on the button Write new style.
Step #3: Give a name for your style and paste the below code in the Code text area.
a { font-family: Comic Sans MS; }

The above code will display all the links on Facebook in the font Comic Sans MS. To display all the text, then you need to use the below code.
body { font-family: Comic Sans MS; }

Note: You can replace the font name by your own. For example, you can also use Monotype Corsiva.
Step #4: Do not ignore this step. If you ignore, all the sites which you browse might be affected. In the Applies to section, choose URLs on the domain from the drop down list box and enter www.facebook.com in the text box. Do not forget to check on Enabled check box. Click on Save once it is done.
For Firefox users
Firefox? No worries. Head to www.facebook.com on your browser. Click the Stylish icon on the bottom left and choose Write New Style > For facebook.com.
Give a name for your style and paste the below code. The below code will change the font of the text that contains link.
@-moz-document domain("facebook.com") { a { font-family: Comic Sans MS; } }
The below code will change the font of all the text on the site Facebook.
@-moz-document domain("facebook.com") { div { font-family: Comic Sans MS; } }
You may just save the style to see the changes.
#2 Change the Facebook text link color
You can also change the Facebook text link color if you are bored with the blue. Follow the above steps (that are in Change Facebook Font) from Step #1 to Step #3.
In the Code text area, paste the below code.
a { color: green; }

Enable and save the style.
For Firefox users
Go to facebook.com and click on the Stylish icon which will be in the bottom left of the browser. Choose Write New Style > For facebook.com.
Give a name for your style and paste the following code.
@-moz-document domain("www.facebook.com") { a{ color: green; } }
Note: Replace the color red with any color which you want the text link to appear. You can also use hexadecimal values like #ffee89.
Do not forget to follow the Step #4 (as you did while changing Facebook font) after pasting the code.
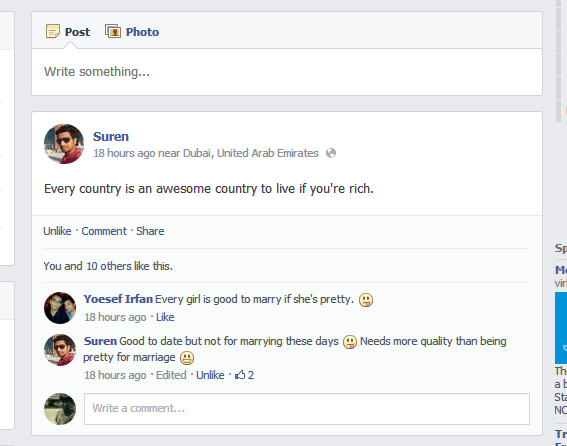
#3 Google+ like Circle thumbnails on Facebook
The circled thumbnail gives us a new look and feel on the Facebook news feed. The new timeline now shows a thumbnail image which are rounded at corners but not much rounded like Google+. To bring the Google+ feel on Facebook, you may shape the Facebook thumbnail to circle using the following code on Stylish.
Follow the steps from Step #1 to Step #3 (that are specified in Change Facebook Font).
Give a name for the style and paste the following code.
.profilePic{
-webkit-border-radius: 50em;
-moz-border-radius: 50em;
border-radius: 50em;
}
The above code will replace all the square thumbnails appearing on the news feed to a circled one. But, this code doesn't change the thumbnails in the comments section. To change the thumbnails in the comment section, you may use the following code.
.UFIActorImage{
-webkit-border-radius: 50em;
-moz-border-radius: 50em;
border-radius: 50em;
}
To convert both the thumbnails rounded, you may use both the codes mentioned above.

Changing tim****eline thumbnails
Use the below code to make square thumbnail to circled thumbnail appearing on someone's timeline.
._4lh ._519e:after, ._4lh ._51wa:after, ._4lh .timelineUnitContainer .UFIComment .UFIImageBlockImage:after, ._4lh .timelineUnitContainer .UFIReplyActorPhotoWrapper:after{ background-size: 0px; } ._50c7{ -webkit-border-radius: 50em; -moz-border-radius: 50em; border-radius: 50em; _background-size: 0px;_ _}_

The above picture shows the preview when you use the above code.
#4 Shadow Text or 3D Text
Do you believe if your normal monitor can display 3D text on Facebook? That's possible with some CSS codes. Not really 3D but it appears to be projecting towards you when you look your News feed, timeline or any text that appear on Facebook.
Follow the same step from Step #1 to Step #3 (as said in Change Facebook Font).
In the Code text area, paste the following CSS code.
body{ text-shadow: 3px 3px 6px rgba(150, 150, 150, 0.84); }

So simple right? But please, do not forget to follow the Step #4 (as mentioned in Change Facebook Font). You may disable your style at anytime if you feel readability issues.
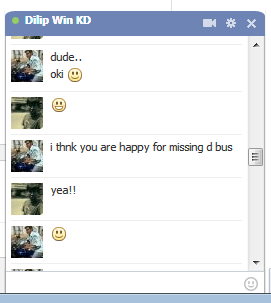
#5 Rounded Corner Chat Window
The normal sharp chat window is always boring. Let us try something different. What if, we try out a rounded corner on chat windows? Grab the below code to make your chat window rounded just like the image below.
First, follow the Step #1 to Stetp #3 as mentioned above in changing Facebook font to get the code window. Now, paste the below code in the Code text area.
 The code is below which you can use.
The code is below which you can use.
.fbNubFlyoutTitlebar { border-top-right-radius: 10px 5px; border-top-left-radius: 10px 5px; }
If you use Firefox browser, you may need to use the same codes but it should be enclosed in...
@-moz-document domain("facebook.com") { /* code to be inserted here */ }
Replace the comment /* code to be inserted here */ with any of the codes above.
Hurry! Try them out! If you have any issues, please drop comments below. Also, if you want any other styling changes on Facebook, you may drop a comment below. We will try our best to provide you the codes.
